Miałem okazję pracować przy projekcie strony sprzedażowej produktu opartego o platformę shoplo.com. Czas podzielić się moimi doświadczeniami
1. Informacje ogólne
shoplo.com to platforma sprzedażowa utrzymana w modelu SaaS (Software as a Service), gdzie w kilku krokach można uruchomić sprzedaż własnych produktów w internecie. Prosty, intuicyjny panel administratora, nieprzeładowany funkcjonalnością pozwala uruchomić sprzedaż w kilku krokach. Na czas pisania postu posiada kilka prostych szablonów, darmowych, które można wybrać dla swojego sklepu.
2. Case study
Opisywanym przeze mnie projektem jest supermind.pl. Strona z założenia wykorzystuje szablon Onepager. Jednak dla projektu supermind.pl dostosowaliśmy go na potrzeby klienta. Projekt jest utrzymany w szablonie One Page.
3. Edytor szablonu
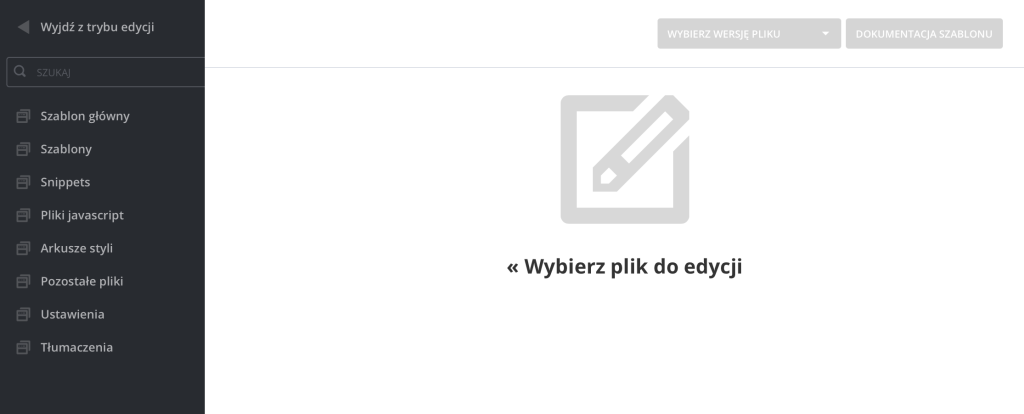
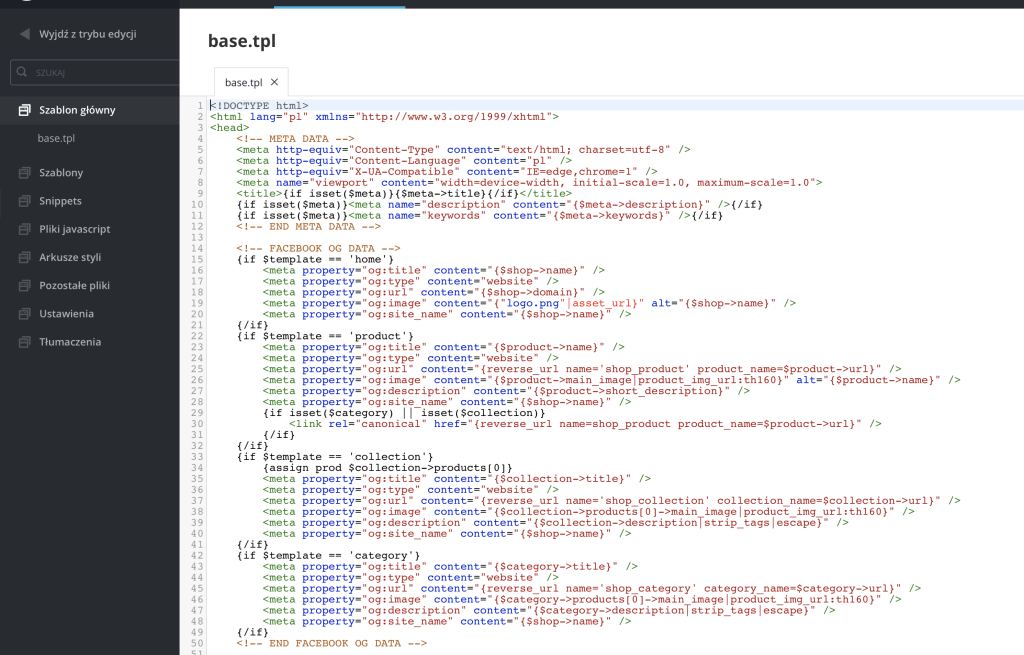
W Shoplo dostajemy elegancki i prosty w obsłudze Edytor HTML:
Po lewej stronie menu ze skategoryzowanymi plikami, do których swobodnie możemy dodawać dodatkowe pliki. Edytor nie odstaje od komercyjnych rozwiązań do programowania. Ma kolorowanie składni, tabulację, kolejne wersje zapisywanych plików, odpowiada na podstawowe skróty klawiszowe (np. CTRL+S), dzięki czemu swobodnie możemy budować szablon:
Do projektu szablonu możemy dodać zewnętrzne biblioteki JavaScript czy arkusze stylów CSS. Podczas tworzenia kodu dla szablonu odnieśliśmy wrażenie, że szablon zorganizowany jest przez system templatów Smarty. Działały nam różne funkcje i skróty znane z Smarty, więc zdecydowanie użytkownicy znający Smarty nie będą mieli problemu żeby odnaleźć się w edytorze HTML Shoplo.
4. Podsumowanie
Zdecydowanie warto za niewielkie pieniądze szybko uruchomić własną sprzedaż na shoplo.com dostosowując szablon strony do własnych potrzeb. Z dodatkowych atutów shoplo.com o których nie wspomniałem jest korzystanie z CDN dla plików graficznych, które dołączamy do projektu.
Efekty pracy zobaczcie na supermind.pl